How to Automatically Add a Table of Contents to WordPress Posts
Do you want to make your blog posts easier to read? One way to do that is by adding a table of contents. This can be done automatically in WordPress, and in this guide, we will show you how to add a table of contents. By following these simple steps, you can make your blog posts more user-friendly and easy to navigate.

Have you ever had to put down a book because it was too long, bored you, or for some other reason that prevented you from finding the part of the article that interested you? If the author had provided a table of contents, this may not have occurred.
A table of contents is a list of jump links that take readers to various parts of a page or post. They’re particularly beneficial for long articles since they highlight the essential components of an essay in order to improve the reading experience. A reader may choose to go to the section that is most relevant to their inquiry, or they may read the entire article — just in the direction, they want it rather than how the author arranged it on the page.
Jasper.ai is a great tool for writing blog posts because it makes the process easier and faster. One benefit of using Jasper.ai to write your blog posts is that it can help you to easily add them to your WordPress site. Jasper.ai provides a WordPress plugin that makes it easy to publish your posts directly from the app. The plugin also includes helpful features like adding featured images and videos, as well as adding post categories and tags.

Another benefit of using Jasper.ai is that it can help you to write better posts. The app includes features like a spell checker, grammar checker, and thesaurus. Plus, you can use the app’s research tool to easily find information and sources for your post.
Also, read How to Write Profitable Content for Your Website, How AI Tools For Content Writing Can Help You Generate Safe and Engaging Content, Starting a Blog Without a Website: The Pros and Cons
Why Should You Use a Table of Contents in Your WordPress Posts?
Wikipedia, for example, has a table of contents on its site. A table of contents makes it simpler for users to get to the part of an article that interests them most.
The fact that your site’s URL is short, easy to remember, and contains the keyword makes it a great choice for search engine optimization (SEO). Google places a jump to section link next to your site in search results automatically if your page has this feature.

You may manually construct a table of contents in WordPress by using HTML. However, it is difficult for novices due to the need to build a list, add links, and apply an ID attribute on every page.
However, there is a simple approach to do so. Let’s see how to make a table of contents in WordPress posts and pages quickly.
Create a Table of Contents in WordPress Posts Manually
You may easily add a table of contents to your WordPress articles or pages with a little code. On the front end of your WordPress site, a table of contents might appear and function as follows:
Let’s go over how to build a table of contents manually.
1. To create a table of contents for your blog or page, go to the post or page you wish to have one.
2. If not, make the headings that will be used as a table of contents headings.
3. Select the first heading block. A toolbar will appear.
4. To convert a text file to HTML, click the More Options button (the three vertical dots icon) and choose Edit as HTML.
5. Add a character name to the beginning of the heading’s opening tag. An ID name is a distinct identifier that is appended to the start of an HTML element’s opening tag. The following is what this looks like for a heading.
6. Repeat for the rest of the headings on the page (or only those you wish to include in your table of contents).
7. Scroll all the way back to the top of the page. In the top toolbar, click the Add Block button.
8. Click the Custom HTML block. The table of contents will be made possible via this HTML box.
9. Add a table of contents with your jump links. Jump links are a type of hyperlink that allows readers to “jump” to various parts of the same page by clicking on them. I only filled in the href attribute with a hashtag and the id name of the headings I created in the prior step to generate the jump links for this example.
10. If you don’t have access to the page source, change the section names and jump links so that they link to the correct sections.
Also, read How to Write a Good Blog Post: The Ultimate Guide, TOP 10 AI TOOLS THAT CAN HELP YOU CRAFT BETTER CONTENT: AI MARKETING 2022, Where Can I Get Unique Articles For Blogging?
Automatically Adding a Table of Contents
With plugins or blocks, you may add a table of contents to your WordPress posts in two ways.
The Gutenberg editor, which was introduced with WordPress 5.0 in November, is responsible for the new WordPress user experience. Many people despise it, but I believe that’s to be expected when dealing with change. Blocks are wonderful; let’s move on.

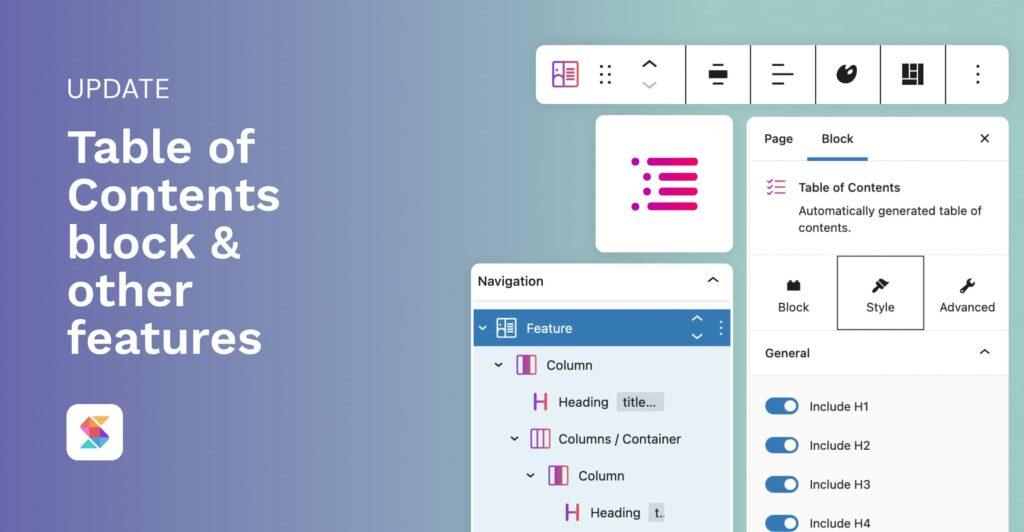
The first add-on is one of the Gutenberg block add-ons. This comes with a variety of blocks, including more complex customizable versions of headings, columns, and lists. It also includes a Call to Action block, a Google Maps block, and, as always, a Table of Contents block.
This plugin gives you the ToC block, which comes with a number of built-in configuration options, such as colours for headings, layout, formatting, and spacing. It’s fantastic if you want a big, front-facing table of contents, but if you want a smaller more wiki-style box, there are other options.

Another add-on, also full of blocks, comes next on the list. This one has almost as many blocks as the previous, including a content filter, a tabbed content block, a content accordion block, a social sharing block, a countdown mechanism, and an image slider.
The table of contents for this add-on is quite like a wiki ToC, although it may be formatted in a variety of ways. You have the option of choosing which headings you wish to include or remove. It contains the “hide” button, which many people overlook because it brings up an issue -> The table of contents for this block is more similar to a wiki ToC, but you may format it differently. There’s also a “hide” option that many people overlook because it raises concerns.
The third one is Advanced Gutenberg Blocks. This one has a few ad-based blocks for financial gain, a website card preview block similar to the ones on Facebook and Twitter, another Google Maps block, a Giphy block, some WooCommerce integration blocks, and of course the table of contents block. This is a fantastic block plugin to utilize if you run an e-commerce blog with WooCommerce.
Bill Erickson’s Table of Contents Block isn’t a plugin, exactly, but rather a little custom code you may manually install into your WordPress installation. I’ll call it an advanced choice since you’ll need to know where to put the code.
This block is also somewhat restricted. It generates one form of a table of contents that has no customizable fields, and it only draws on the H2s in your post. If you use H1/H2/H3 and other headers throughout your articles, this block won’t be suitable for you.
Simple TOC is a simple table of contents plugin for WordPress that simply does what it says on the tin. It creates a ToC automatically based on a specific heading tag, but you must choose which one, so it won’t generate tree-formatted tables with sub-sub headings and so on.
The plugin (F(x) TOC) that adds a table of contents to your post using a shortcode, which I’ll just refer to as FX for simplicity’s sake, is yet another old and probably abandoned plugin. For the time being, it continues to function, although it does so by adding a table of contents to your article using a shortcode.

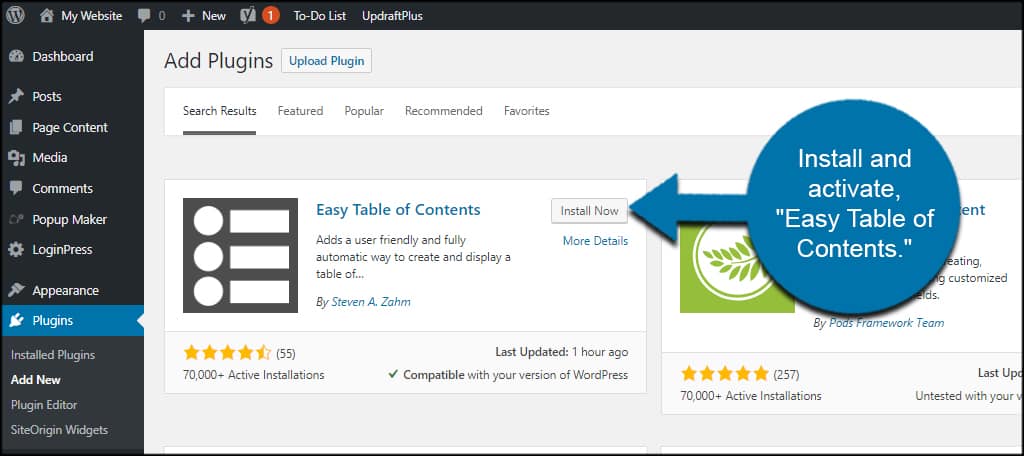
Okay, that’s enough with the out-of-date plugins. A more recently updated plugin, Easy Table of Contents, works well with modern WordPress and has a larger user base.
This one generates a table of contents depending on the material of your articles, searching for headings and subheadings. It supports custom post types so long as it has access to the content, which necessitates that it be in the_content() PHP.
Each of these templates has been carefully created to provide excellent aesthetics and functionality. You may modify and customize them to match your own website design, which is quite user-friendly. If you want to choose which headings are used in the table of contents, you can do so manually.
This article has provided you with a number of options for adding an automatic table of contents to WordPress posts. You may choose between plugins, shortcodes that generate the ToC based on headings in your post or code-based solutions. No matter which one you use, they all provide helpful features and functionality–such as choosing which headers are included in the TOC–to suit your needs and style.<be feature> =>Many people overlook installing this because it’s so easy!
Also, read What Exactly is a Metaverse and its Opportunities, How long does it take to write a blog post?, Blockchain Technology Made Simple: What is blockchain and how does it work?